Curso Arduino – #7 – Displays
Até agora, a comunicação que estabelecemos com a placa Arduino foi relativamente limitada. Usamos LEDs para sinalizar estados e UART para comunicar com o computador. O último método, apesar de ser bastante versátil, não é propriamente móvel. Por isso, chegou a hora de aprendermos a inserir displays nos nossos projetos!
Introdução aos Displays
Ligar e controlar um display gráfico ou de texto pode parecer muito difícil. Afinal, existem muitos pixels no ecrã e é preciso controlar tudo.
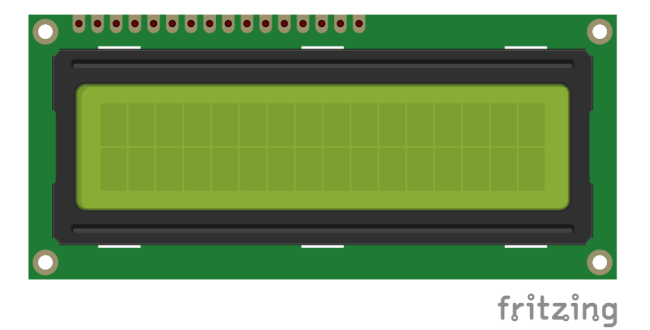
Cada letra consiste em vários pixels, dispostos em retângulos. O display que vamos utilizar é um LCD 16×2. Isto significa que possui 2 linhas, cada uma com 16 carateres. Esta é uma limitação destes pequenos displays. Existem outros com muito mais capacidade de texto, onde se podem exibir imagens, etc.
Os displays LCD estão disponíveis em várias cores, como por exemplo verde, azul e preto. Pode utilizar o que lhe for mais conveniente. Aconselhamos o Kit Arduino UNO Intermédio que já inclui um display 16×2 com fundo verde, assim como praticamente todos os outros componentes necessários à conclusão do curso.
Como é que o display funciona?
Como mencionado anteriormente, as letras do display consistem em pixels. Controlar cada um individualmente, significaria criar um código com uma imensidão de linhas. Mas, é claro que isso não é necessário, o display funciona muito mais facilmente graças aos drivers integrados. O mais conhecido é o HD44780.
Muitas vezes, na descrição de um determinado display, encontra-se indicação de que o display é compatível com o driver HD44780. Quando isso se verifica sabe-se que o seu funcionamento será muito simples!
Nesse caso, como é que se pode enviar um texto para o display? É necessário ligar aproximadamente 12 fios. É claro que, apenas alguns deles são usados na comunicação, os restantes são necessários para alimentação e outros sinais.
Na maioria das vezes, essa o display está equipado com um conector de 16 pinos:

Vejamos a legenda dos pinos, da esquerda para a direita:
- VSS – terra (GND);
- VDD – fonte de alimentação +5V;
- V0 – ajuste do contraste;
- RS – seleção de registo;
- R/W – seleção de escrita ou leitura;
- E – habilitação de sinal;
- DB0 – Data;
- DB1 – Data;
- DB2 – Data;
- DB3 – Data;
- DB4 – Data;
- DB5 – Data;
- DB6 – Data;
- DB7 – Data;
- LED+ – aumento da luz de fundo;
- LED- – diminuição da luz de fundo.
Os pinos de 1 a 3 são usados para alimentar o display, os pinos de 4 a 14 para controlar o display, e os últimos dois (15 e 16) para regular a luz de fundo.
Os displays compatíveis com o driver HD44780 podem comunicar através de 4 e 8 bits. No primeiro modo, são necessárias 7 conexões com o Arduino. No entanto, no modo 8 bits, deve realizar até 11 conexões.
Ligação do display ao Arduino
O Arduino possui uma biblioteca especial para a exibição de textos. Porém, antes de passarmos para a programação, é preciso fazer as ligações do sistema.
Material necessário:
- 1x Arduino UNO e cabo USB;
- 1x Breadboard;
- 1x Display LCD 16×2;
- 1x Potenciómetro;
- 16x Cabos jumper.
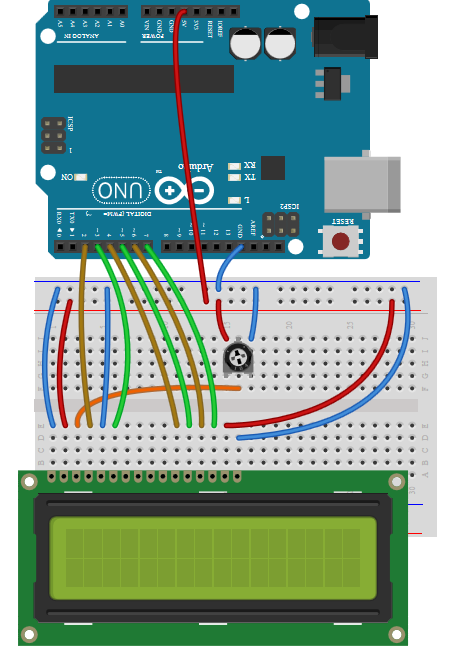
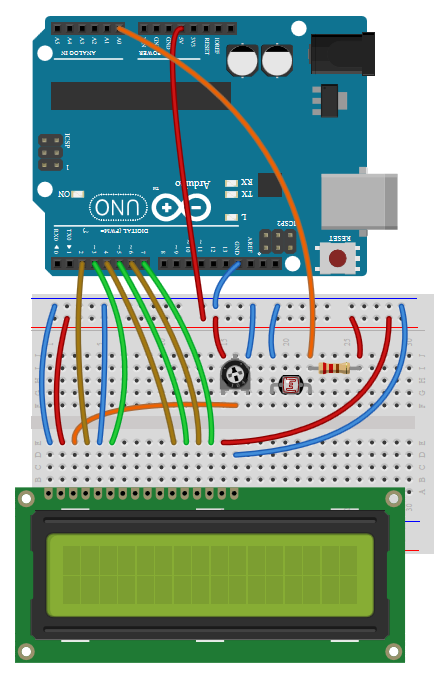
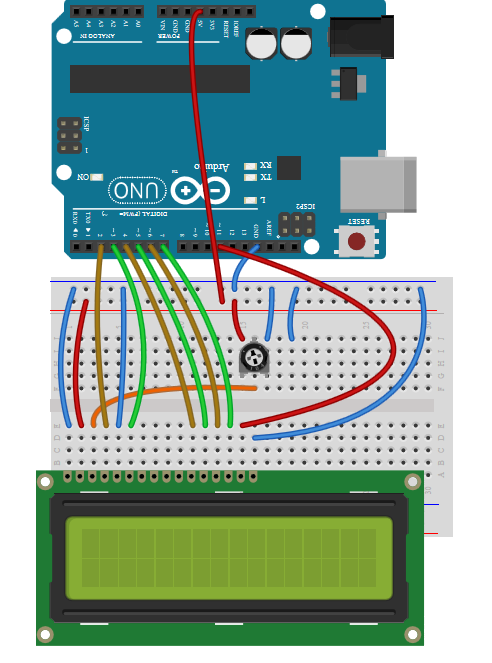
Faça as ligações tendo em conta o diagrama abaixo:

Mas para que é que serve o potenciómetro neste caso? É responsável pelo ajuste do contraste do display. Quanto à luz de fundo, basta ligar à alimentação. No entanto, se pretender ajustar a luminosidade, poderá fazê-lo ligando o pino LED+ a uma saída PWM e programar como pretender. Falaremos disso mais para a frente.
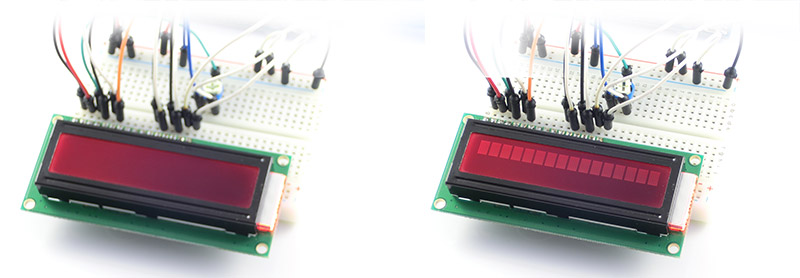
Depois de ligar o Arduino à fonte de alimentação (através do cabo USB) o display deve acender, como demonstrado abaixo:

Ao girar o potenciómetro de contraste, poderá encontrar duas situações: o ecrã normal ou a linha superior preenchida com retângulos. Isso significa algum tipo de danos? Não, é um bom aspeto. Um display eficiente ligado à corrente deve ser assim. Portanto, ajuste o potenciómetro de tal forma, que os retângulos sejam visíveis.
Vamos agora programar!
Exercício Prático – Exibição de texto no display
De forma semelhante ao caso dos servo motores, também existe uma biblioteca indicada para o funcionamento dos displays. Desta vez, é intitulada LiquidCrystal. Vamos começar com um exemplo e depois explicamos o programa. Não faça já o download do código para o seu Arduino!
Material necessário:
- 1x Arduino UNO e cabo USB;
- 1x Breadboard;
- 1x Display LCD 16×2;
- 1x Potenciómetro;
- 16x Cabos jumper.
#include <LiquidCrystal.h> //Biblioteca responsável pelo display
LiquidCrystal lcd(2, 3, 4, 5, 6, 7); //Informações sobre ligação do display
void setup() {
lcd.begin(16, 2); //Declaração do tipo de LCD
lcd.setCursor(0, 0); //Configuração do cursor
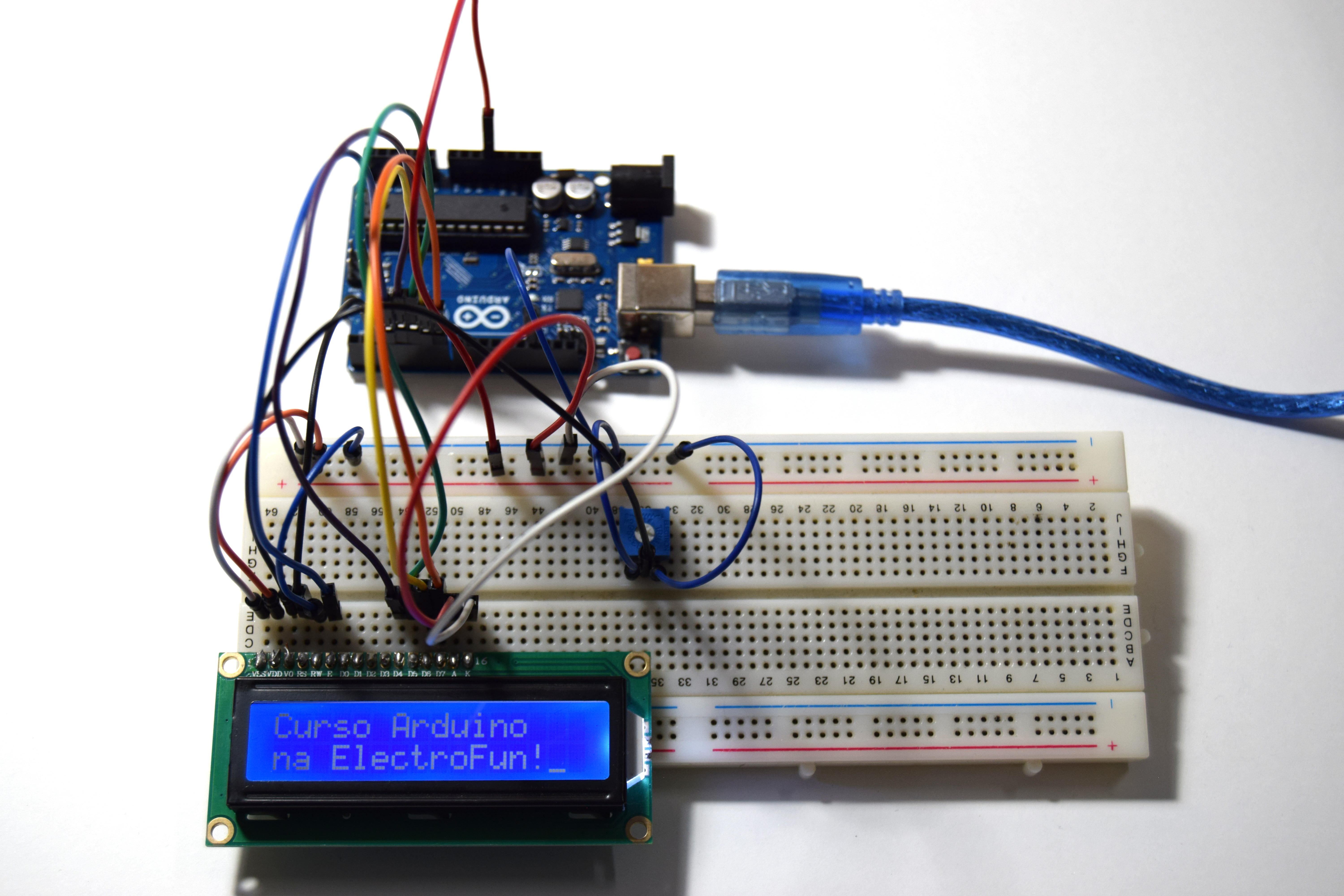
lcd.print("Curso Arduino"); //Exibir texto
lcd.setCursor(0, 1); //Configuração do cursor
lcd.print("na ElectroFun!"); //Exibir texto
}
void loop() {
}
A biblioteca responsável pelo display encontra-se no arquivo: LiquidCrystal.h. Para começar a trabalhar o display, deverá declará-lo. A linha usada para isso é a seguinte:
LiquidCrystal lcd(2, 3, 4, 5, 6, 7);
Tal informação indica que o display LCD foi ligado aos pinos de 2 a 7 do Arduino. Mas, é claro que, a seleção de pinos é livre.
A função lcd.begin (caracteres, linhas) define o número de caracteres e linhas nos quais o texto será exibido. Neste caso, o display permite a exibição de 16 caracteres em cada uma das duas linhas.
A função lcd.setCursor (posição, linha) define o cursor na posição indicada. Por exemplo, um registo (0,0) marca o início, o primeiro caracter da primeira linha. Por sua vez, um registo (0,1) indica o começo da segunda linha.
Neste caso, a função mais importante é a lcd.print (“texto”), pois imprime o texto declarado no ecrã. Ao apresentar letras consecutivas, o cursor move-se. É por isso que a chamada seguinte do lcd.print começa no lugar onde finalizou o texto anterior. Vai ficar tudo mais claro com mais exemplos!
Agora é hora de fazer o upload do programa Arduino. O resultado deverá ser este:

E se não funcionar?
Se não conseguir ver o texto no display, verifique os seguintes pontos, resolvem 99,99% dos problemas!
- Alimentação do display;
- Conexão dos pinos no Arduino;
- Contraste.
O último ponto é o mais fácil de verificar, e os iniciantes, muitas vezes, esquecem-se disso! Esperamos que depois de verificar os pontos acima tudo funcione na perfeição. Agora podemos discutir as funções mais importantes relacionadas com o LCD. No entanto, primeiro há que realizar um pequeno trabalho de casa.
Trabalho de Casa nº21
Escreva um programa que tenha como objetivo exibir o seu nome na primeira linha do display, e electrofun.pt na segunda linha. Deverá inserir uma imagem do projeto na secção de comentários abaixo.
Exercício Prático – Ligar e desligar o cursor
Tal como num editor de texto, o display também consegue ligar/desligar o cursor. Este “_” será o caracter localizado atrás da última letra escrita. Por padrão, está desligado. Existem duas funções simples para controlá-lo: lcd.cursor () e lcd.noCursor ().
Material necessário:
- 1x Arduino UNO e cabo USB;
- 1x Breadboard;
- 1x Display LCD 16×2;
- 1x Potenciómetro;
- 16x Cabos jumper.
Quando o cursor está ligado:
#include <LiquidCrystal.h> //Biblioteca responsável pelo display
LiquidCrystal lcd(2, 3, 4, 5, 6, 7); //Informações sobre ligação do display
void setup() {
lcd.begin(16, 2); //Declaração do tipo de LCD
lcd.setCursor(0, 0); //Configuração do cursor
lcd.print("Curso Arduino"); //Exibir texto
lcd.setCursor(0, 1); //Configuração do cursor
lcd.print("na ElectroFun!"); //Exibir texto
lcd.cursor(); //Deixar cursor ligado
}
void loop() {
}
O código acima terá este resultado:

Mas, é claro que pode colocar o cursor a piscar. Verifique o resultado, quando insere o seguinte código na função loop:
void loop() {
lcd.noCursor(); //Desligar cursor
delay(250); //Atraso para melhor efeito
lcd.cursor(); //Ligar cursor
delay(250); //Atraso para melhor efeito
}
Outra versão do cursor:
Há também uma função semelhante que introduz automaticamente o piscar do cursor. O seu aspeto é um retângulo preenchido. As funções que habilitam e desabilitam esta opção são: lcd.noBlink () e lcd.blink (). Estas funções são muito fáceis de usar. Vejamos:
#include <LiquidCrystal.h> //Biblioteca responsável pelo display
LiquidCrystal lcd(2, 3, 4, 5, 6, 7); //Informações sobre ligação do display
void setup() {
lcd.begin(16, 2); //Declaração do tipo de LCD
lcd.setCursor(0, 0); //Configuração do cursor
lcd.print("Curso Arduino"); //Exibir texto
lcd.setCursor(0, 1); //Configuração do cursor
lcd.print("na ElectroFun!"); //Exibir texto
lcd.blink(); //Deixar cursor ligado
}
void loop() {
}
Resultado do código:
Exercício Prático – Ligar e desligar o display
O título diz tudo, podemos ligar/desligar o display, de forma a ligar/desligar o texto exibido. Novamente, os nomes das funções são bem explícitos: lcd.display () e lcd.noDisplay (). Naturalmente, depois de ligar e desligar o ecrã, o texto anterior irá aparecer novamente. Não há necessidade de reenviar o texto pretendido.
Material necessário:
- 1x Arduino UNO e cabo USB;
- 1x Breadboard;
- 1x Display LCD 16×2;
- 1x Potenciómetro;
- 16x Cabos jumper.
Vejamos o seguinte código exemplo:
#include <LiquidCrystal.h> //Biblioteca responsável pelo display
LiquidCrystal lcd(2, 3, 4, 5, 6, 7); //Informações sobre ligação do display
void setup() {
lcd.begin(16, 2); //Declaração do tipo de LCD
lcd.setCursor(0, 0); //Configuração do cursor
lcd.print("Curso Arduino"); //Exibir texto
lcd.setCursor(0, 1); //Configuração do cursor
lcd.print("na ElectroFun!"); //Exibir texto
}
void loop() {
lcd.noDisplay(); //Desligar e aguardar
delay(500);
lcd.display(); //Ligar e aguardar
delay(500);
}
O efeito será o seguinte:
Remover Conteúdos do Display
Ao testar a exibição de textos no display, pode verificar que, às vezes, existem sobreposições. Isto acontece porque o display não limpa automaticamente o seu conteúdo (tem suas vantagens). No entanto, se quiser excluir os conteúdos anteriores, use a função lcd.clear ().
Exercício Prático – Exibir um resultado do ADC no display
O programa terá como objetivo exibir o valor de tensão dado pelo sensor de luz LDR.
Material necessário:
- 1x Arduino UNO e cabo USB;
- 1x Breadboard;
- 1x Display LCD 16×2;
- 1x Potenciómetro;
- 1x Sensor de luz LDR;
- 1x Resistência 1KΩ;
- 19x Cabos jumper.
Faça as ligações tendo em conta o diagrama seguinte:

Ao alterar a intensidade da luz incidente no LDR, a tensão também é alterada. O resultado binário é convertido no resultado da tensão correspondente. Esta tarefa será muito simples se estiver à vontade com a matéria sobre ADC, abordada no quarto artigo.
#include <LiquidCrystal.h> //Biblioteca responsável pelo display
LiquidCrystal lcd(2, 3, 4, 5, 6, 7); //Informações sobre ligação do display
void setup() {
lcd.begin(16, 2); //Declaração do tipo de LCD
lcd.clear();
lcd.setCursor(0, 0); //Configuração do cursor
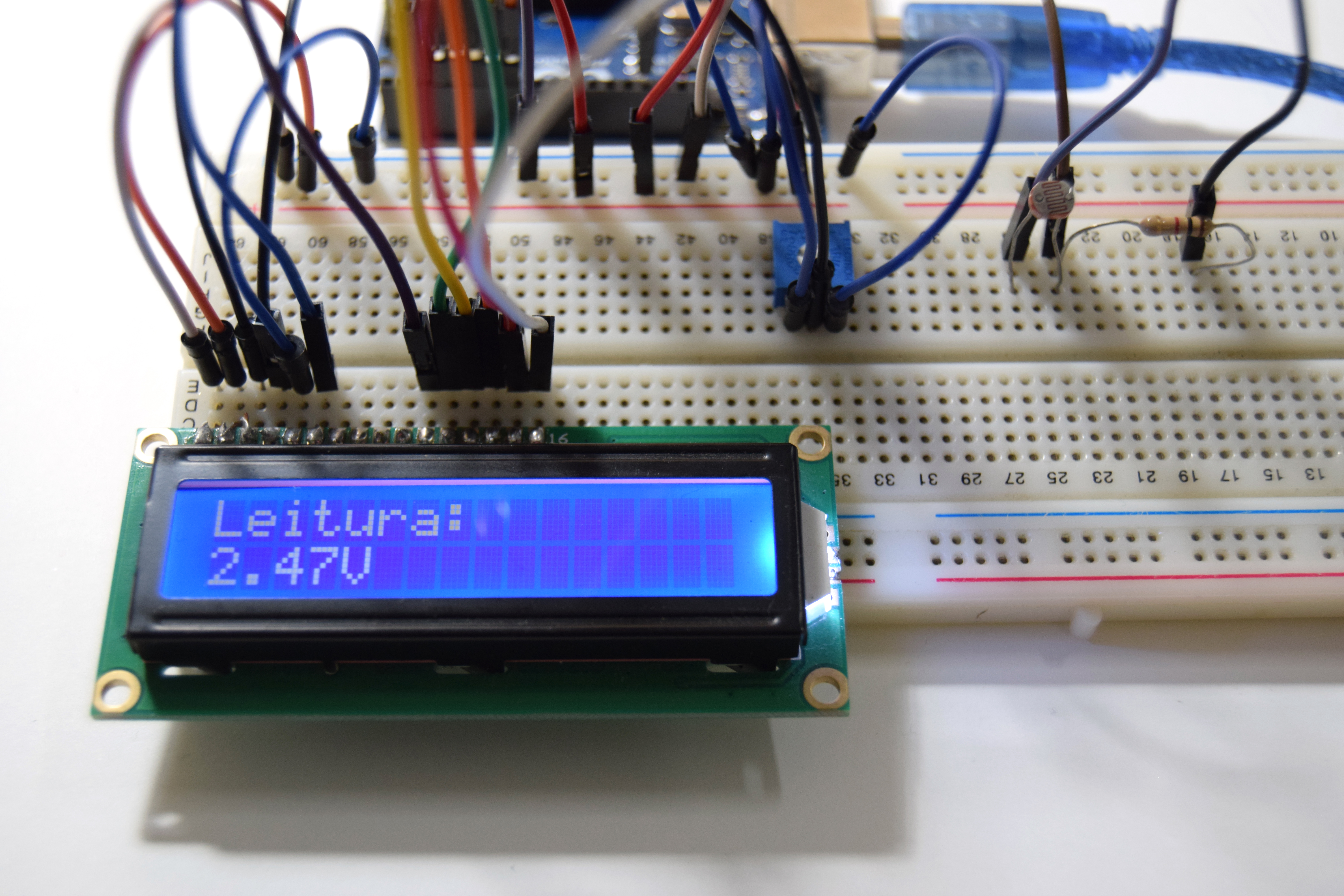
lcd.print("Leitura:");
lcd.setCursor(0,1);
lcd.print("0.00V");
}
double leitura;
void loop()
{
leitura = analogRead(A0)*5.0/1023.0; //Valor da tensão
lcd.setCursor(0, 1); //Posicionar o cursor no local correto
lcd.print(leitura); //Exibir o valor da tensão
delay(250); //Atraso para melhor efeito
}
Observe que, neste caso, a legenda não é alterada, apenas mudamos os primeiros quatro caracteres da segunda linha, que é o valor da tensão. Verifique se o programa funciona corretamente. O nosso resultado foi o seguinte:

Construímos, pois, um dispositivo portátil que pode apresentar os resultados de uma leitura, sem a necessidade de ligá-lo a um computador!
Trabalho de Casa nº22
Verifique o que aconteceria se, no exemplo acima, o voltímetro atualizasse o texto completo com mais frequência.
Trabalho de Casa nº23
Escreva um programa para criar um cronómetro. Quando um botão é pressionado, a contagem do tempo (em segundos) começa e é exibida no display. Depois de pressionar um segundo botão, a contagem para e, no display, aparece “Fim” e o tempo contado em segundos.
Exercício Prático – Regulação da luz de fundo
Para finalizar, mais um exercício interessante. Como já foi referido anteriormente, a luz de fundo, como se trata de um LED, pode ser regulada. Vejamos como isso se faz!
Material necessário:
- 1x Arduino UNO e cabo USB;
- 1x Breadboard;
- 1x Display LCD 16×2;
- 1x Potenciómetro;
- 17x Cabos jumper.
Faça as ligações tendo em conta o diagrama seguinte:

Lembra-se das possibilidades do sinal PWM? Verifique como é que o display reage depois de fazer o upload do programa seguinte.
#include <LiquidCrystal.h> //Biblioteca responsável pelo display
LiquidCrystal lcd(2, 3, 4, 5, 6, 7); //Informações sobre ligação do display
void setup() {
lcd.begin(16, 2); //Declaração do tipo de LCD
lcd.clear();
lcd.setCursor(0,0);
lcd.print("Bem-Vindo ao");
lcd.setCursor(0,1);
lcd.print("Blog ElectroFun");
}
int brilho = 0;
int mudanca = 5;
void loop()
{
analogWrite(11, brilho); //Gerar sinal PWM com determinado duty cycle
brilho = brilho + mudanca; //Mudar o brilho para valor alterado da variável
if (brilho == 0 || brilho == 255) { //Se o duty cycle for 0% ou 100%
mudanca = 0-mudanca; //Alterar brilho na direção oposta
}
delay(30); //Atraso para melhor efeito
}
Agora já possui controlo total sobre os displays LCD. Daqui para a frente, vamos usá-los noutros projetos. Até lá, domine bem esta matéria!
Sumário
Neste artigo do curso, abordamos as informações mais importantes sobre displays de texto. Certamente irá usá-los em vários projetos. Para além de serem úteis, tornam o projeto, aparentemente, muito mais profissional!
___________
O que achou deste artigo? Deixe o seu comentário abaixo, e partilhe nas Redes Sociais que certamente será útil e interessante para os seus amigos!
![]() Curso Arduino – #0 – Introdução
Curso Arduino – #0 – Introdução
![]() Curso Arduino – #1 – O Básico do Arduino e o Software de Programação
Curso Arduino – #1 – O Básico do Arduino e o Software de Programação
![]() Curso Arduino – #2 – O Básico da Programação e as Portas I/O
Curso Arduino – #2 – O Básico da Programação e as Portas I/O
![]() Curso Arduino – #3 – UART e Variáveis
Curso Arduino – #3 – UART e Variáveis
![]() Curso Arduino – #4 – Conversor Analógico-Digital
Curso Arduino – #4 – Conversor Analógico-Digital
![]() Curso Arduino – #5 – PWM, Servomecanismos e Bibliotecas
Curso Arduino – #5 – PWM, Servomecanismos e Bibliotecas
![]() Curso Arduino – #6 – UART (continuação) e Servos
Curso Arduino – #6 – UART (continuação) e Servos
![]() Curso Arduino – #8 – Controlo de Motores DC
Curso Arduino – #8 – Controlo de Motores DC
![]() Curso Arduino – #9 – Sensor de Distância Ultrassónico HC-SR04 e Novas Funções
Curso Arduino – #9 – Sensor de Distância Ultrassónico HC-SR04 e Novas Funções
![]() Curso Arduino – #10 – Gráficos, Números Aleatórios e Condições
Curso Arduino – #10 – Gráficos, Números Aleatórios e Condições