Guia completo dos Displays de 7 segmentos – Arduino
Com este Guia completo dos Displays de 7 segmentos – Arduino aprenderá como funcionam os Displays de 7 segmentos e métodos de controle dos mesmos. Terá instruções de como fazer as montagens de alguns tipos de displays mais comuns, usando o Arduino. Estes são os tópicos deste Tutorial:
- Os primórdios do Display de LEDs;
- Como funciona um display de 7 segmentos;
- Como usar um Display – PCF8574;
- Como usar um Display – MAX7219;
- Como usar um Display – TM1637.
Os Primórdios do Display de LEDs
O princípio de funcionamento de obtenção de luz a partir da emissão de fótons de cristais semicondutores foi descoberto no início do século XX .
O LED (light emitting diode) ou díodo emissor de luz, apesar de ter sido criado no início da década de 1960, somente a partir da década de 70 teve aplicação comercial difundida no mundo todo.
A Texas Instruments foi quem conseguiu inovar e fabricar LEDs vermelhos. No início, estes LEDs serviam como indicadores luminosos para circuitos eletrónicos. E logo depois foi desenvolvido uma aplicação mais elaborada – o display de 7 segmentos.
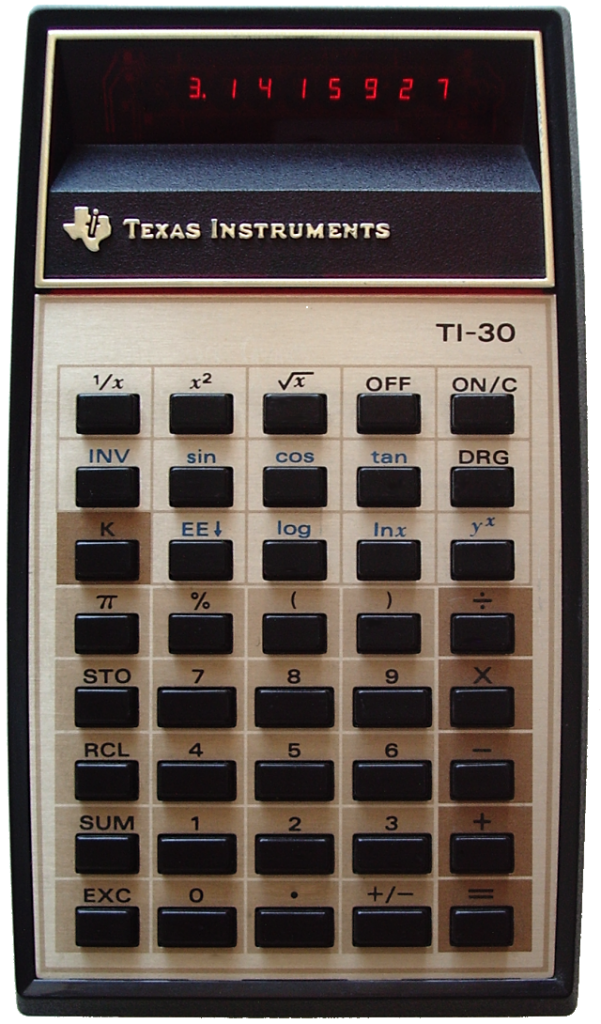
A Texas inovou mais uma vez ao criar a primeira calculadora eletrónica digital com display de 7 segmentos. Naquela época, as calculadoras eram mecânicas. Imagine o sucesso que foi, ao introduzir no mercado mundial uma calculadora pequena, portátil e que funcionava com pilhas!

Calculadora Texas TI-30
Como funciona um display de 7 segmentos
Como dito anteriormente, os displays de 7 segmentos foram desenvolvidos a partir da evolução dos LEDs. O LED é um díodo de material semicondutor que quando a corrente elétrica passa por ele, luz é emitida. Devido ao fabrico deste semicondutor, é necessária uma limitação de corrente, pois senão ele queima. Por isso, para ligar um LED deve-se conectar uma resistência em série.
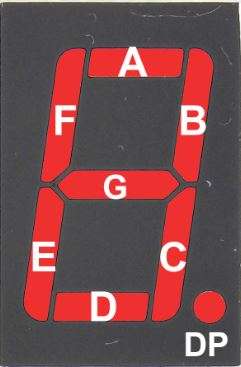
Perceba que cada segmento do Display é formado por um LED. Ao acionar os segmentos, pode-se formar números e letras (com algumas limitações). É este o princípio simples de funcionamento de um Display. Os segmentos são identificados com letras de A até G e mais DP para o ponto decimal.
Existem dois tipos de displays, com o cátodo comum e com o ânodo comum. Como o nome já diz, no primeiro tipo, os cátodos de todos os segmentos estão conectados num único pino negativo. E no segundo tipo, os ânodos estão conectados também num só pino, mas positivo. Portanto as polarizações dos segmentos são inversas uma da outra.

Display de 7 segmentos
Uma das desvantagens deste display, é o alto consumo de corrente. Por isso na calculadora da Texas, os dígitos eram bem pequeninos, para diminuir o consumo de energia já que funcionava com uma bateria de 9 Volts. Posteriormente foram desenvolvidos outros tipos de displays, como o de Cristal Líquido (LCD) com baixíssimo consumo de energia.
O bom do Display de 7 segmentos é que ele é visível num ambiente com pouca luz, pois emite luz. E mesmo num ambiente com luz solar, consegue-se ter uma boa visibilidade. Estes displays foram (e são ainda) muito usados nos instrumentos do painel de carros desportivos.

Tacómetro digital de um carro desportivo
Algumas aplicações comuns para os Displays de 7 segmentos :
- Relógio digital;
- Termómetro digital;
- Placar eletrónico;
- Painel de instrumentos, etc.
Como usar um Display – PCF8574
Existem basicamente dois métodos de controle dos Displays de 7 segmentos. O método de controle direto dos segmentos através de portas dos registos e o método de multiplexação dos segmentos .
O método de controle deve ser analisado antes de montar um projeto, pois existem vantagens e desvantagens em cada método.
Método de controlo direto dos segmentos:
Este tipo de circuito tem a vantagem de emitir uma maior quantidade de luz, tornando-o mais visível. Mas ao mesmo tempo, gasta-se mais corrente. Como cada segmento fica sempre ligado ou desligado, um registo é associado a cada um. Um registo no estado 1 aciona o segmento e no estado 0 apaga o segmento.
Analisando vários projetos de Displays de 7 segmentos com Arduino, a grande maioria usa as próprias portas do Microcontrolador para acionar os segmentos. Achamos estes circuitos inapropriados para o Arduino, pois não achamos interessante usar 8 ou mais portas para acionar os displays, pois desta forma, sobram poucas portas para outros dispositivos.
Como usar o 8 bit I/O Expander PCF8574:
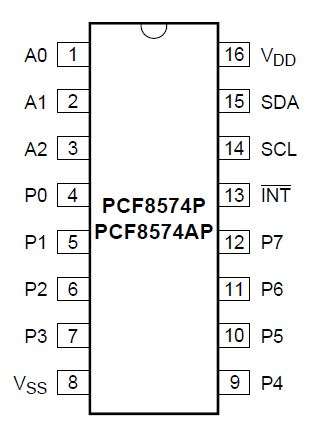
Por isso, na primeira montagem usámos o chip PCF8574. Este chip contem 8 registos que podem funcionar como entrada e ou como saída. No controlo do display, os registos são configurados como saída. Como a interface do chip é a I2C, apenas dois pinos são conectados nas portas do Arduino (SDA e SCL). E uma grande vantagem é que no barramento I2C, até oito PCF8574 podem ser usados, conectados em paralelo.

Pinagem do Display F5161BH – ânodo comum
(ponto preto = ânodo comum)

Este é o diagrama do circuito de controle de dois displays de 7 segmentos (F5161BH- ânodo comum) usando os chips PCF8574. Qualquer outro display ânodo comum poderá ser usado, desde que não ultrapasse a capacidade de corrente do I/O Expander. Este circuito é modular e poderá conectar até 8 displays num mesmo barramento I2C. Para cada display é usado um chip.
Veja que existem muitas ligações entre os displays e o chip. Mas o controle do Arduino é feito através de apenas duas ligações da interface I2C. Para simplificar o diagrama, separei algumas ligações. Conecte as ligações identificadas por letras e cores. Para limitar a corrente nos LEDs, resistências de 220 ohms são conectados em série com os segmentos. Se precisar de mais brilho, pode usar resistências de até 100 ohms. Resistências de pullup de 4,7K ohms são necessários nas ligações SDA e SCL da interface I2C. O chip PCF8574 da esquerda tem o endereço 0x21 e o da direita o endereço 0x20 (pinos A0, A1 e A2). São muitas ligações, portanto antes de ligar o circuito, confira toda a montagem.

Display 7 segmentos com PCF8574
Se for usar mais de 2 displays num mesmo barramento I2C, terá que fazer algumas adaptações no programa.
O Programa faz a contagem de 0 a 99, sucessivamente.
// Arduino - Display 7 Segmentos com PCF8574 #include <Wire.h> // biblioteca wire #define digito_1 0x20 // endereço do display digito 1 - lado direito #define digito_2 0x21 // endereço do display digito 2 - lado esquerdo int addressDisplay; // variável do endereço do display int dataDisplay; // variável do dado do display int atraso = 300; // atraso de 300 milissegundos int n; // variável numero de dígitos int digits[2]; // matriz com dois algarismos long value; // variável do numero long divider; // variável do divisor void setup() { Wire.begin(); // inicializa a interface I2C } void pcf8574Write(byte address, byte data ) { // envia dado para PCF8574 - interface I2C Wire.beginTransmission(address); // envia o endereço do PCF8574 Wire.write(data); // envia o dado para o PCF8574 Wire.endTransmission(); // termina transmissão } void displayNumber () { if (digits[n] == 0) dataDisplay = 0x81 ; // mostra número 0 if (digits[n] == 1) dataDisplay = 0xCF ; // mostra número 1 if (digits[n] == 2) dataDisplay = 0x92 ; // mostra número 2 if (digits[n] == 3) dataDisplay = 0x86 ; // mostra número 3 if (digits[n] == 4) dataDisplay = 0xCC ; // mostra número 4 if (digits[n] == 5) dataDisplay = 0xA4 ; // mostra número 5 if (digits[n] == 6) dataDisplay = 0xA0 ; // mostra número 6 if (digits[n] == 7) dataDisplay = 0x8F ; // mostra número 7 if (digits[n] == 8) dataDisplay = 0x80 ; // mostra número 8 if (digits[n] == 9) dataDisplay = 0x8C ; // mostra número 9 } void printDisplay () { // mostra algarismos em 2 displays for (int i = 0; i < 100; i++) { // contagem de 0 a 99 n = 2; // número de casas decimais value = i ; // número a ser desmembrado em dígitos divider = 10; // divisor por 10 while (n--) { // contagem regressiva dos dígitos digits[n] = (value / divider); // carrega matriz com a divisão value = value - (digits[n] * divider); // equação divider = divider/10; // divisor dividido por 10 } n = 2; // número de casas decimais while (n--) { // contagem regressiva dos dígitos if (n == 0) { // se for o primeiro dígito - lado direito addressDisplay = digito_1 ; // endereça o PCF8574 displayNumber (); // mostra o número } if (n == 1) { // se for o segundo dígito - lado esquerdo addressDisplay = digito_2 ; // endereça o PCF8574 displayNumber (); // mostra o número } pcf8574Write(addressDisplay, dataDisplay); // envia dado para PCF8574 endereçado } delay (atraso); // atraso de tempo } } void loop() { printDisplay (); // mostra a contagem nos displays } // Para mostrar carater A = 0x88 // Para mostrar carater B = 0xE0 // Para mostrar carater C = 0xB1 // Para mostrar carater D = 0xC2 // Para mostrar carater E = 0xB0 // Para mostrar carater F = 0xB8 // Para mostrar todos segmentos ligados = 0x00
Como usar um Display – MAX7219
Método de Multiplexação dos segmentos do Display:
A grande vantagem deste método, é que neste caso são usados módulos de Displays que têm um número menor de pinos. Os segmentos dos dígitos são interligados internamente em paralelo. Portanto, temos 8 pinos para os segmentos (A até G e o ponto decimal) e mais um pino para cada dígito (algarismo).

Módulo de display com 4 dígitos – CL5642-AS (cátodo comum)
Basicamente a multiplexação consiste na ativação de um dígito por vez. Por exemplo, os segmentos do primeiro dígito são ativados e ao mesmo tempo o pino comum do mesmo é ativado também. No próximo passo, os segmentos do segundo dígito e o pino comum do mesmo são ativados. E assim por diante até mostrar todos os dígitos. E depois a sequência volta a ser iniciada e continuada.
Na multiplexação, o tempo de visualização é dividido entre os dígitos (números). Esta é uma das desvantagens, pois como o circuito é compartilhado entre os dígitos, menor corrente passará nos segmentos produzindo um menor brilho. Mas se no seu projeto pretende gastar menos energia, este método é recomendado.
Como usar o Display Driver MAX7219 :
Nesta montagem com multiplexação, usaremos o chip MAX7219. É um chip projetado para multiplexação de vários tipos de displays. Não somente os displays de 7 segmentos (até 8 dígitos) , mas também para displays com matrizes de 64 Leds (8 x 8)! No chip existem vários registos de controle como os dados dos dígitos, controle de brilho, tempo de varredura, teste do display, etc. A interface usada é a SPI. Mas somente três pinos são conectados ao Arduino (Load, DIN e CLK). Um detalhe importante é que este chip foi projetado para controlar displays com cátodo comum. Mas após uma pequena pesquisa descobrimos que é possível montar com displays com ânodo comum, mas é necessário criar uma biblioteca dedicada e não podemos afirmar se vai funcionar corretamente. Portanto, neste caso use displays com cátodo comum.

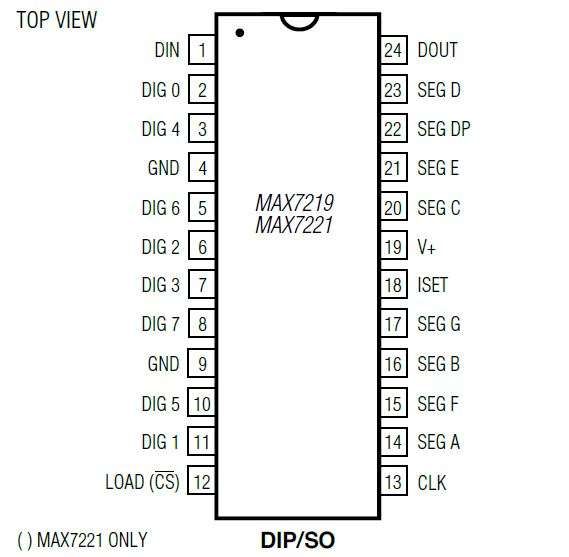
Pinagem do chip MAX7219
Este é o diagrama do circuito com o módulo Display com 4 Dígitos. A multiplexação dos segmentos é realizada pelo MAX7219. Como neste circuito somente 4 dígitos são usados, alguns pinos de controle do chip não tem conexão. Como o diagrama ficaria muito complexo, separamos os circuitos. Faça as ligações do MAX7219 com o módulo do display, obedecendo as identificações e cores de cada ligação. Veja que tem uma resistência de 100KΩ entre o pino 18 do MAX7219 e o 5V. Esta resistência serve para ajustar o brilho do display. São muitas ligações, portanto antes de ligar o circuito, confira toda a montagem. Não deixe de alimentar o Chip com 5V no pino 19.
O módulo do display é o CL5642-AS (cátodo comum). Mas qualquer outro módulo com 4 dígitos (cátodo comum – com 12 pinos) poderá ser usado, desde que não ultrapasse a capacidade de corrente do MAX7219 (veja as especificações). OBS: a sequência de conexões dos dígitos no chip MAX7219 está diferente (inversa) do datasheet.

A biblioteca usada para o funcionamento do módulo de display com o MAX7219 é a LedMatrixDriver. Para instalar a nova Biblioteca, clique em :
Sketch > Incluir Biblioteca > Gerir Bibliotecas
Após abrir a janela da Gestão de Bibliotecas, refine a busca digitando LedMatrix . Na biblioteca LEDMatrixDriver , clique em More Info e depois em Instalar. Após alguns segundos, ela será automaticamente instalada. Lembre-se que o seu computador precisa estar conectado na Internet, para poder baixar a biblioteca. Após a instalação da Biblioteca, é necessário que feche e abra novamente o programa Arduino IDE.
GitHub – Biblioteca LedMatrixDriver

O Sketch para o Display com MAX7219, usa a comunicação SPI. No display aparece a contagem do número 0 até 9999. E depois a palavra HELP. O programa foi desenvolvido com base no exemplo da Biblioteca e no programa que fizemos para o display com PCF8574.
// Arduino - Módulo Display 4 dígitos com MAX7219 // baseado no exemplo da biblioteca LedMatrixDriver // SPI Interface MOSI(D11)= DIN , SCK(D13)= CLK // Sequência dos dígitos invertida - Digito 0 é o mais à esquerda #include <LEDMatrixDriver.hpp> const int LEDMATRIX_CS_PIN = 6; // MAX7219 Load/CS(pin 12) = Arduino D6 const int NO_OF_DRIVERS = 1; // numero de chips MAX7219 int n; // variável numero de dígitos int digits[4]; // matriz com 4 algarismos long value; // variável do valor long divider; // variável do divisor int digito; // variável do digito int numero; // variável do valor do digito int atraso = 200; // atraso de 200 milissegundos LEDMatrixDriver lmd(NO_OF_DRIVERS, LEDMATRIX_CS_PIN); // inicializando a instância void setup() { lmd.setEnabled(true); // ativa configuração lmd.setIntensity(15); // configura brilho 0 = min, 15 = max lmd.setScanLimit(3); // 0-7: mostra 4 dígitos n+1 lmd.setDecode(0xFF); // ativa "BCD tipo B" } void loop() { for (int i = 0; i < 10000; i++) { // contagem de 0 a 9999 n = 4; // numero de casas decimais value = i ; // numero a ser desmembrado em dígitos divider = 1000; // divisor por 1000 while (n--) { // contagem regressiva dos dígitos digits[n] = (value / divider); // carrega matriz com a divisão value = value - (digits[n] * divider); // equação divider = divider / 10; // divisor dividido por 10 } n = 4; // numero de casas decimais while (n--) { // contagem regressiva do dígitos if (n == 0) digito = 0; // endereça o digito 4 if (n == 1) digito = 1; // endereça o digito 3 if (n == 2) digito = 2; // endereça o digito 2 if (n == 3) digito = 3; // endereça o digito 1 numero = digits[n]; // numero a ser mostrado lmd.setDigit(digito, numero, false); // setDigit (digito, valor, bool ponto decimal) lmd.display(); // mostra no display } delay (atraso); // atraso de tempo } lmd.setDigit(3, LEDMatrixDriver::BCD_H); // mostra a palavra HELP por um segundo lmd.setDigit(2, LEDMatrixDriver::BCD_E); lmd.setDigit(1, LEDMatrixDriver::BCD_L); lmd.setDigit(0, LEDMatrixDriver::BCD_P); lmd.display(); // mostra no display delay(1000); // atraso de 1 segundo }
Como usar um Display – TM1637
O Chip TM1637 é dedicado para este tipo de aplicação. Ele controla toda a multiplexação do módulo de display com até seis dígitos e é considerado um dos mais simples e mais eficientes circuitos controladores de display. Este usa somente dois pinos para a interface, apesar de não ser I2C. Ele também tem um registo para controlo de brilho do display. Para mais informações consulte o datasheet.

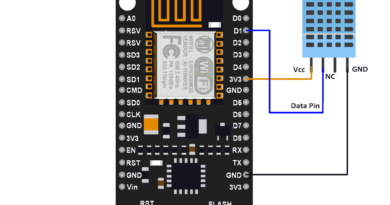
Este é o diagrama de montagem do Módulo Display TM1637 com Arduino. A montagem é bem simples. A alimentação do módulo pode ser feita com os 5V do Arduino. Nós medimos o consumo de corrente com todos os dígitos ativos = 42 mA aproximadamente. O brilho do display é muito bom.

A biblioteca usada para o teste do Módulo TM1637 é a TM1637. Para instalar a nova Biblioteca TM1637, clique em:
Sketch > Incluir Biblioteca > Gerir Bibliotecas
Após abrir a janela da Gestão de Bibliotecas, refine a busca digitando TM1637. Na biblioteca TM1637, clique em More Info e depois em Instalar. Após alguns segundos, ela será automaticamente instalada. Lembre-se que o seu computador precisa estar conectado à Internet para poder baixar a biblioteca. Após a instalação da Biblioteca, é necessário que feche e abra novamente o programa Arduino IDE.

Este é o Sketch para teste do Módulo Display TM1637. Este é baseado no exemplo da Biblioteca. No exemplo tem mais alternativas de uso, mas nós simplificamos o código para facilitar a compreensão.
// Arduino - Modulo Display TM1637 // baseado no exemplo da biblioteca TM1637 #include <Arduino.h> // biblioteca Arduino #include <TM1637Display.h> // biblioteca TM1637 #define CLK 2 // pino D2 Arduino conectado ao pino CLK do modulo TM1637 #define DIO 3 // pino D2 Arduino conectado ao pino DIO do modulo TM1637 #define TEST_DELAY 1000 // atraso de tempo entre os testes do display = 1 segundo const uint8_t SEG_DONE[] = // matriz com a palavra DONE { SEG_B | SEG_C | SEG_D | SEG_E | SEG_G, // d SEG_A | SEG_B | SEG_C | SEG_D | SEG_E | SEG_F, // O SEG_C | SEG_E | SEG_G, // n SEG_A | SEG_D | SEG_E | SEG_F | SEG_G // E }; TM1637Display display(CLK, DIO); // inicializa o objeto void setup() { } void loop() { int k; uint8_t data[] = { 0xff, 0xff, 0xff, 0xff }; // matriz todos os bits ON display.setBrightness(0x0f); // controle do brilho 0F = máximo display.setSegments(data); // teste do display - todos segmentos ativados delay(TEST_DELAY); data[0] = display.encodeDigit(0); // display mostrando o numero 0123 data[1] = display.encodeDigit(1); data[2] = display.encodeDigit(2); data[3] = display.encodeDigit(3); display.setSegments(data); delay(TEST_DELAY); display.showNumberDec(321, true); // Mostra 0301 com zero à esquerda delay(TEST_DELAY); display.showNumberDec(321, false); // Mostra _301 sem zero à esquerda delay(TEST_DELAY); display.showNumberDec(-27, false); // Mostra -27 sem zero à esquerda delay(TEST_DELAY); display.setSegments(SEG_DONE); // mostra a palavra dOnE delay(TEST_DELAY); }