Arduino – Keypad 4×4 e display digital

Keypad 4 x 4 – Teoria de funcionamento
Para alguns tipos de aplicações dos Microcontroladores é necessária uma interface de entrada de dados, que permita a comunicação entre o homem e a máquina. E a interface mais usada é o teclado. Através de um teclado, o usuário da “máquina” pode selecionar e alterar funções ou operações.
Os teclados de membrana são muito usados ainda, pois eles tem baixo custo, boa durabilidade e é confiável no que toca à realização das operações. Todos os telemóveis usam os teclados de membrana. Os smartphones mais antigos usavam também, mas atualmente os teclados são capacitivos e montados sobre a tela. Os teclados dos portáteis e dos computadores usam o mesmo princípio de teclado matricial, mas no lugar das membranas são usadas teclas.
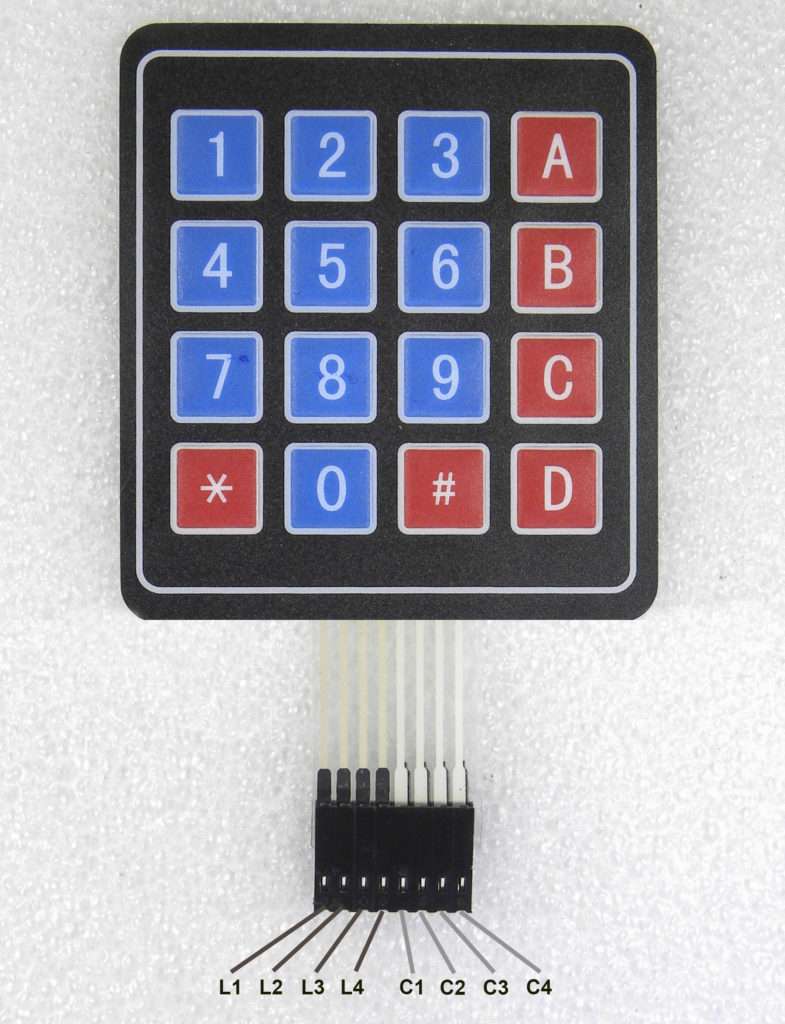
Este teclado de membrana é montado como uma matriz de teclas. Por isso também é chamado de matricial. Mas o nome mais usado em inglês é Keypad, devido ao pequeno tamanho. Veja a identificação dos pinos do conector (L = linhas e C = colunas). Esta foto foi editada para diminuir o tamanho do cabo.

Keypad 4 x 4
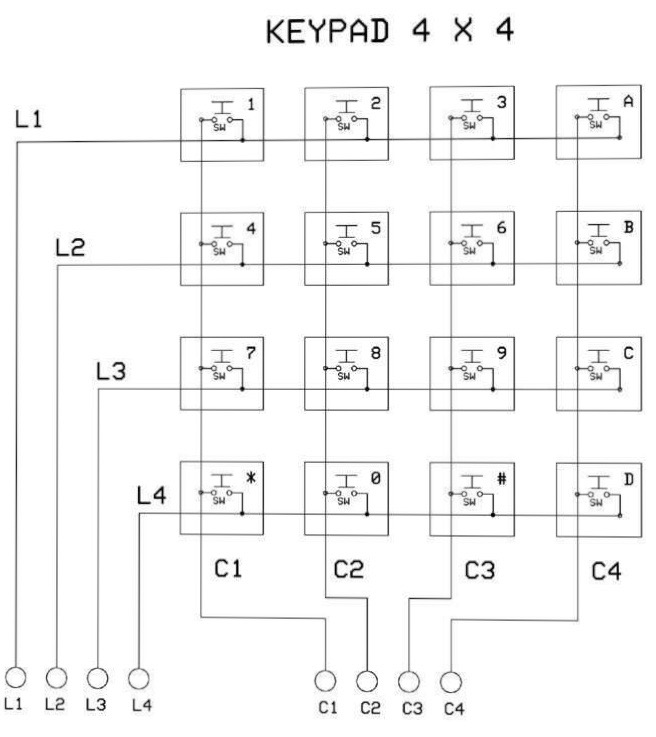
Editámos este diagrama do circuito do teclado para identificação das ligações entre as teclas. A montagem forma uma matriz de linhas (L) x colunas (C). Quando a tecla “1” é pressionada, o circuito é fechado entre a linha L1 e a coluna C1. Para a tecla “2” , entre a linha L1 e coluna C2, etc.

Circuito do Keypad 4 x 4
Pesquisamos sobre a origem deste tipo de teclados de membrana e descobrimos que ele foi inventado em 1969, por um funcionário da empresa americana Singer! Se estiver interessado, poderá obter mais informações no Link abaixo:
patents.google.com/patent/US3591749

Patente do Teclado de membrana
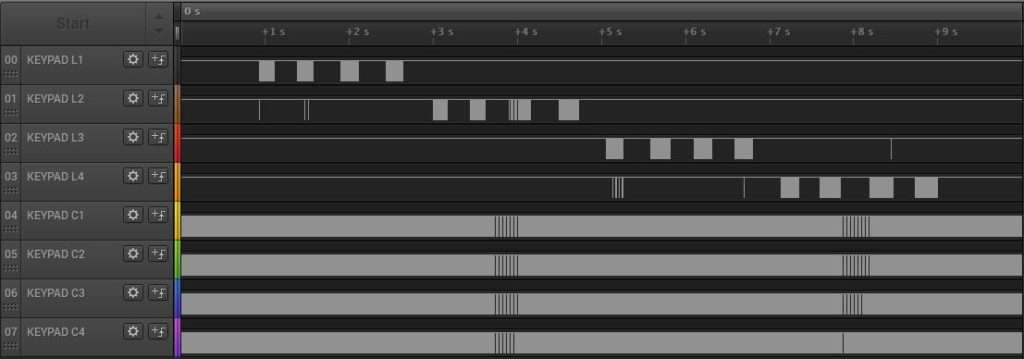
Para demonstrar melhor como um teclado matricial de membrana funciona, resolvemos analisar os níveis lógicos de cada um dos fios do cabo do teclado. Usando um analisador lógico, capturamos os sinais de cada linha e de cada coluna. A montagem que fizemos, foi usando o Arduino e a biblioteca Keypad, que estão nos tópicos seguintes. Esta tela abaixo refere-se à captura do acionamento das 16 teclas, na sequência do teclado: 1,2,3,A,4,5,6,B… Interessante observar que no Arduino, as colunas foram configuradas como saídas e as linhas foram configuradas como entradas.
O microcontrolador fica a fazer o scan das teclas. A cada período ele altera em sequência, o estado (para nível 0) de uma das quatro saídas – C1,C2,C3 e C4. Se alguma das teclas for acionada, o estado de uma das saídas será captado. Durante o scan, o microcontrolador faz a leitura das portas de entrada (L1,L2,L3 e L4). Se alguma das linhas estiver com o nível 0 é porque uma tecla foi acionada! Assim, baseando-se na matriz definida no Sketch, o programa identificará qual tecla foi acionada.

Captura do acionamento das 16 teclas
Veja a sequência abaixo do scan das teclas. Nesta sequência, a coluna C1 é alterada para o nível 0 , depois as colunas C2,C3 e C4. Este scan é realizado a cada 11 milissegundos (90 Hz) aproximadamente. Nesta amostragem, a tecla “4” foi acionada. Veja que a entrada L2 conseguiu captar o nível 0 da coluna C1. Tecla 4 = L2 x C1 . A largura de cada pulso 0 dessa imagem é de aproximadamente 40 microssegundos.

Amostragem da tecla 4 acionada
Montagem Arduino com Keypad e Display digital
Fizemos a montagem com um display de somente um dígito para simplificar o exemplo. Se precisar de usar mais dígitos, recomendamos o outro tutorial do nosso blog:
Este é o display de 7 segmentos – ânodo comum (F5161BH) utilizado na montagem . Os pinos com bolinhas pretas são os pinos comuns – ânodos. Use somente um, já que os dois são interligados internamente. Cada segmento é identificado com uma letra – A até G. E o ponto decimal, não usado, é o DP. Obs: se for usar um display com cátodo comum, deverá fazer modificações no circuito e no sketch.

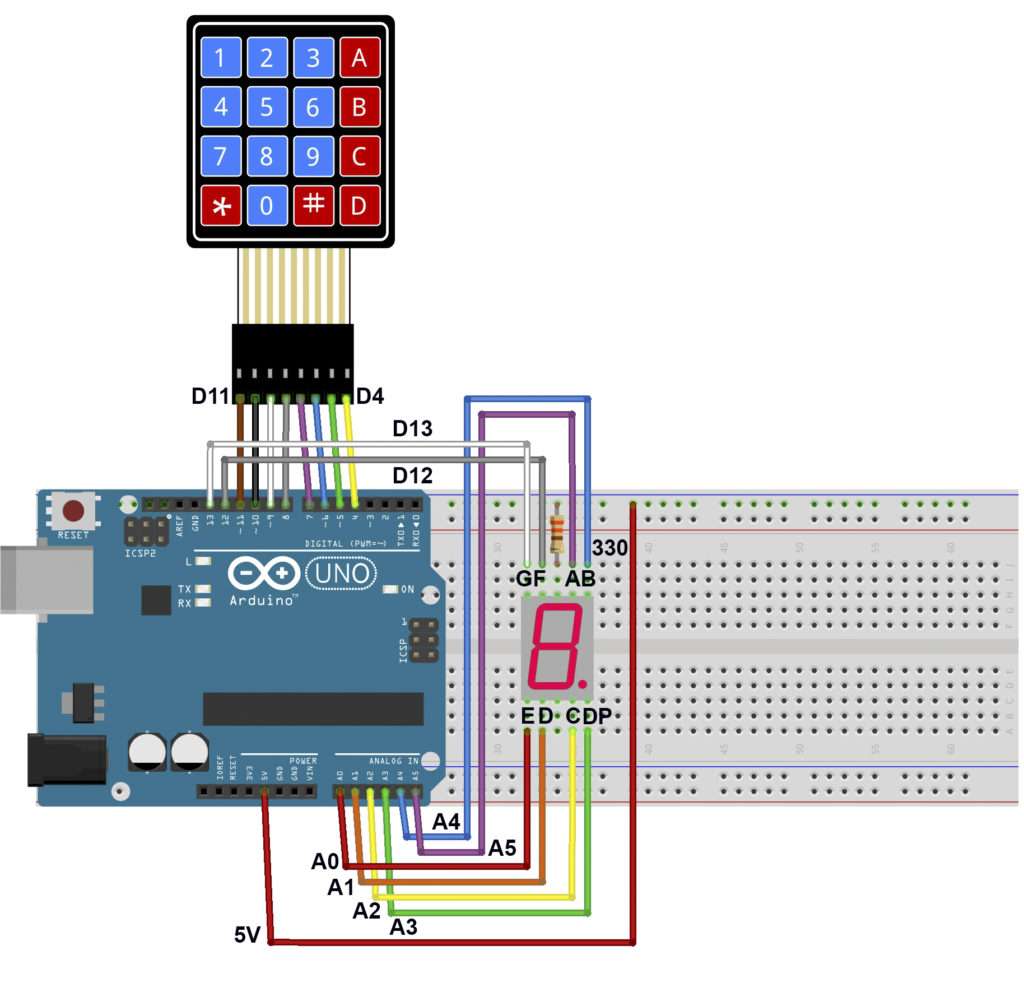
Este é o diagrama da montagem. O keypad foi conectado dos pinos D4 até D11, e o display de 7 segmentos foi conectado nas portas analógicas A0 a A5 e nos pinos D12 e D13. Como nesta montagem um grande número de portas é necessário, tivemos que usar as portas analógicas também. Estas portas que normalmente são utilizadas para medições analógicas também podem ser usadas como portas digitais de entrada e saída. Usaremos estas portas como saída, controlando o display. Como o display é do tipo ânodo comum, este pino comum foi conectado ao 5V do Arduino, acrescentando um resistência de 330 ohms em série para limitar a corrente nos segmentos.

Sketch Arduino com Keypad e Display digital
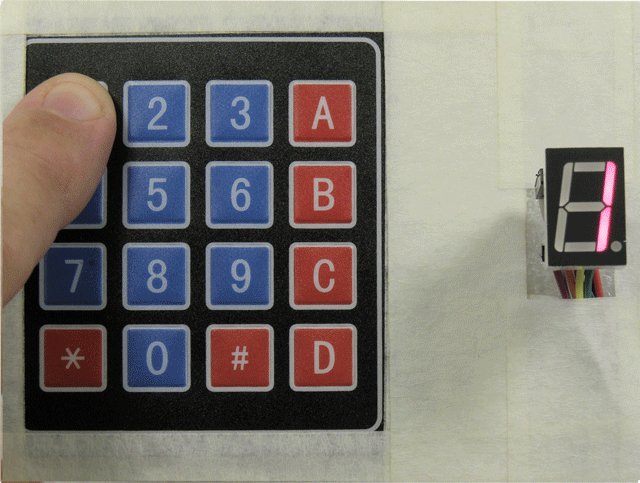
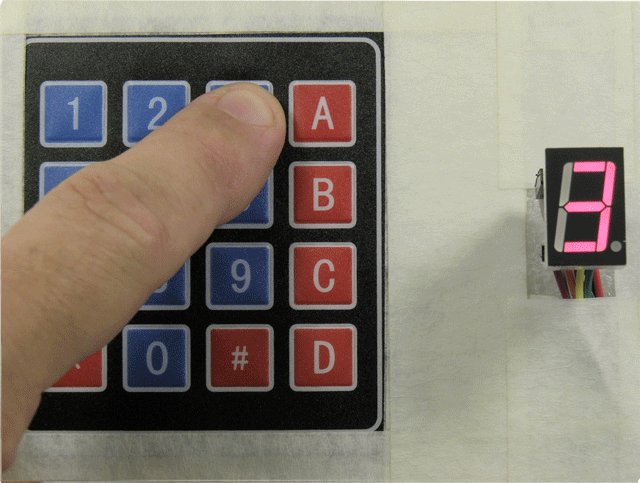
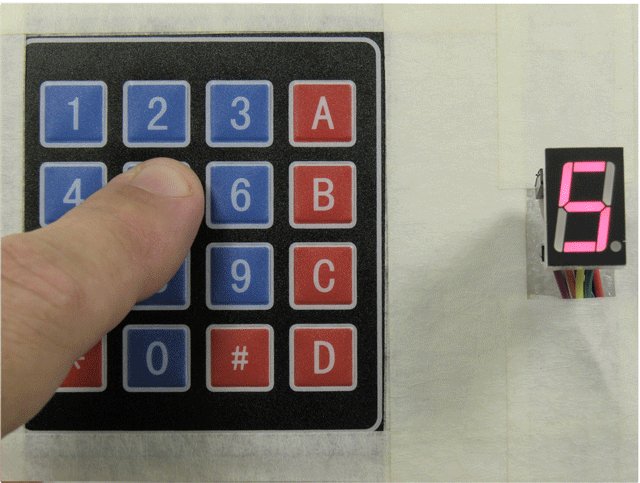
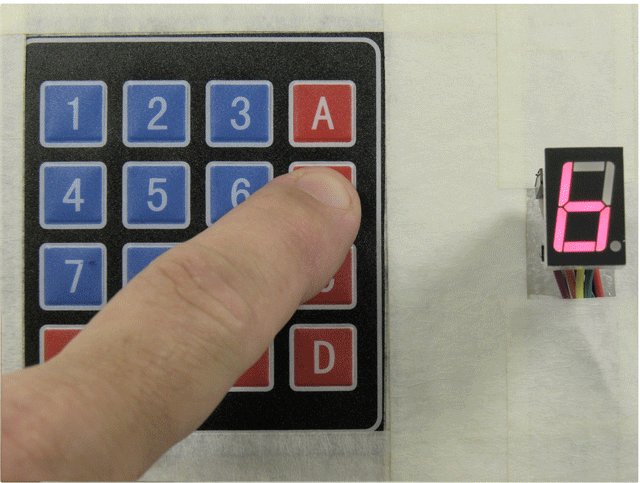
O programa que desenvolvemos tem como objetivo identificar a tecla pressionada e mostrá-la no display (veja a imagem animada no inicio do tutorial). Como no display não existe os caracteres * e # , identificamo-los como F e E respectivamente.
A biblioteca usada para controlar o Keypad tem o mesmo nome. Para instalar a nova Biblioteca na Arduino IDE, clique em :
Sketch > Incluir Biblioteca > Gerenciar Bibliotecas
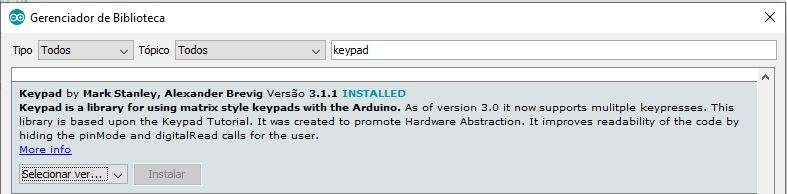
Após abrir a janela do Gerenciador de Biblioteca, refine a busca digitando keypad . Na biblioteca Keypad (de Mark Stanley) , clique em More Info e depois em Instalar. Após alguns segundos, ela será automaticamente instalada. Lembre-se que o seu computador precisa estar conectado na internet, para poder baixar a biblioteca. Após a instalação da Biblioteca, é necessário que feche e abra novamente o programa Arduino IDE.

A biblioteca SevenSegment usada para controlar o display deverá ser instalada de um modo diferente. Faça o download do arquivo SevenSegment-master.zip.
Clique em : Sketch > Incluir Biblioteca > Adicionar biblioteca.zip
Abra o arquivo, para instalar automaticamente a biblioteca. Após a instalação da Biblioteca, é necessário que feche e abra novamente o programa Arduino IDE.
Para referência, este é o link da biblioteca SevenSegment. Ela serve para controlar somente um display:
github.com/dgduncan/SevenSegment
Este é o Sketch do programa Keypad e Display Digital:
// Arduino - Keypad e Display Digital // A0=E A1=D A2=C A3=D A4=B A5=A D12=F D13=G #include <Keypad.h> // biblioteca Keypad #include <SegmentDisplay.h> // biblioteca SegmentDisplay SegmentDisplay segmentDisplay(A0, A1, A2, A3, A4, A5, 12, 13); // definição das portas para segmentos do display const byte ROWS = 4; // Keypad 4 linhas const byte COLS = 4; // Keypad 4 colunas char hexaKeys[ROWS][COLS] = { // definição dos caracteres do Keypad {'1', '2', '3', 'A'}, {'4', '5', '6', 'B'}, {'7', '8', '9', 'C'}, {'F', '0', 'E', 'D'} // alterações *=F e #=E }; byte rowPins[ROWS] = {11, 10, 9, 8}; // portas D11 a D8 conectadas nas linhas do Keypad byte colPins[COLS] = {7, 6, 5, 4}; // portas D7 a D4 conectadas nas colunas do Keypad Keypad customKeypad = Keypad(makeKeymap(hexaKeys), rowPins, colPins, ROWS, COLS); // inicializa o Keypad void setup() { Serial.begin(9600); // console serial 9600 Bps // definições das portas analógicas A0 a A5 como portas digitais de saidas pinMode(A0, OUTPUT); pinMode(A1, OUTPUT); pinMode(A2, OUTPUT); pinMode(A3, OUTPUT); pinMode(A4, OUTPUT); pinMode(A5, OUTPUT); } void loop() { char customKey = customKeypad.getKey(); // leitura da tecla pressionada no Keypad int number = customKey - 48; // converte o caracter num número inteiro // se numero for entre 17 e 22 subtraia 7 (numeros hexadecimais) if ((number > 16) && (number < 23)) number = number - 7; // se alguma tecla for pressionada if (customKey) { // mostra o caracter no display sem o ponto decimal segmentDisplay.displayHex(number, false); Serial.println(number); // imprime o numero na console serial (para teste) } }




